This has been a thing for a LONG time (definition of "long" may vary, considering I've only been here for 3 years now), and I'm surprised I didn't manage to find any report of this so far.
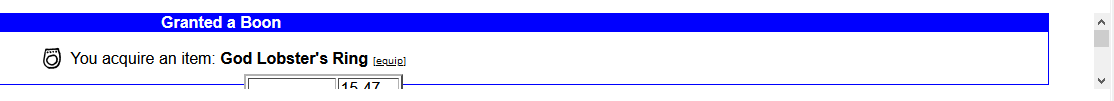
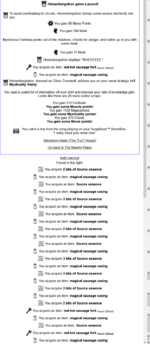
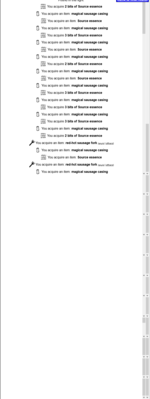
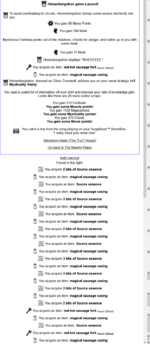
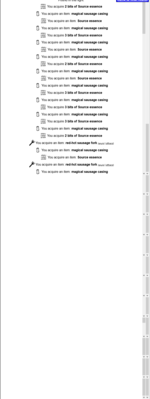
Mafia seems to be adding a 2nd scrollbar to fight.php result pages seemingly at random.


This intraneous scrollbar spans the entire height of the pre-existing page, even after considering the content that mafia may add to it (such as the "Found this fight" text), meaning that scrolling this scroll-bar achieves absolutely nothing beneficial. The amount it lets you scroll down also seems to correspond to the amount of content added to the bottom of the page by mafia; maybe what this is is mafia doing two things at once to fix the same "issue" (increasing the size of the preexisting page, AND adding the scroll-bar)?

This would simply be a "quirky, peculiar little interaction" if it wasn't for this fact: the intraneous scroll-bar has priority. This means that any attempt to scroll the page will first scroll "this" scroll-bar, which won't go far, and which will then prevent you from scrolling any further for a good 1-2 seconds if you don't move the mouse.
I grabbed the frame's source, in case it helps: https://pastebin.com/BLiP5PdM
Mafia seems to be adding a 2nd scrollbar to fight.php result pages seemingly at random.


This intraneous scrollbar spans the entire height of the pre-existing page, even after considering the content that mafia may add to it (such as the "Found this fight" text), meaning that scrolling this scroll-bar achieves absolutely nothing beneficial. The amount it lets you scroll down also seems to correspond to the amount of content added to the bottom of the page by mafia; maybe what this is is mafia doing two things at once to fix the same "issue" (increasing the size of the preexisting page, AND adding the scroll-bar)?

This would simply be a "quirky, peculiar little interaction" if it wasn't for this fact: the intraneous scroll-bar has priority. This means that any attempt to scroll the page will first scroll "this" scroll-bar, which won't go far, and which will then prevent you from scrolling any further for a good 1-2 seconds if you don't move the mouse.
I grabbed the frame's source, in case it helps: https://pastebin.com/BLiP5PdM